イラストレーターファイルをJPGに変換するときは、イラレで書き出しをしてしまえばいい話なのですが、数点ならまだしも、数百、数千のファイルといった大量のファイルを処理しないとならないとなったときにいちいち手動でやっていくには相当な時間がかかります。
さらに、同じピクセルサイズに変換するのって、イラレだと相当めんどくさいアクションを作らなければならないという。
で、その方法として、「XnView」というコンバーターソフトがあるので、以前まではこちらを利用していました。
しかしながら、こちらのソフト、かなりピーキーで、相当な調整をしないとJPGに変換したときに画像が荒くなったりするので結構困ってました。
もとのEPSだったりAIがおおきめのサイズで保存されていれば気にならないのですが、小さいサイズで保存されていると、引き伸ばしたときに顕著にでるんですよね。。
ということで、ずっと代替になるものを探していたのですがよくよく調べたらAdobe製品入れておけば、大量のイラストレーターファイルをストレス無しで変換できるということが判明しました。。
個人的にも半年に一回くらいはaiなどのベクターファイルをjpgに大量変換することがあるのですが、毎回忘れて戸惑ってしまうので備忘録として。
使用するソフトウェア
Adobe Photoshop
Adobe Bridge(こちらは使用するしないはどちらでも可)
※ただし、CS2以上のバージョンじゃないと使用不可です。
上記をお持ちでない方は今安いから購入するのを検討してもいいと思いますが、そうでないなら先述の「XnView」でどうにかやるしか無いと思います。
変換方法
今回は、イラストレーターで適当に描いた月とうさぎのイラストで説明します。

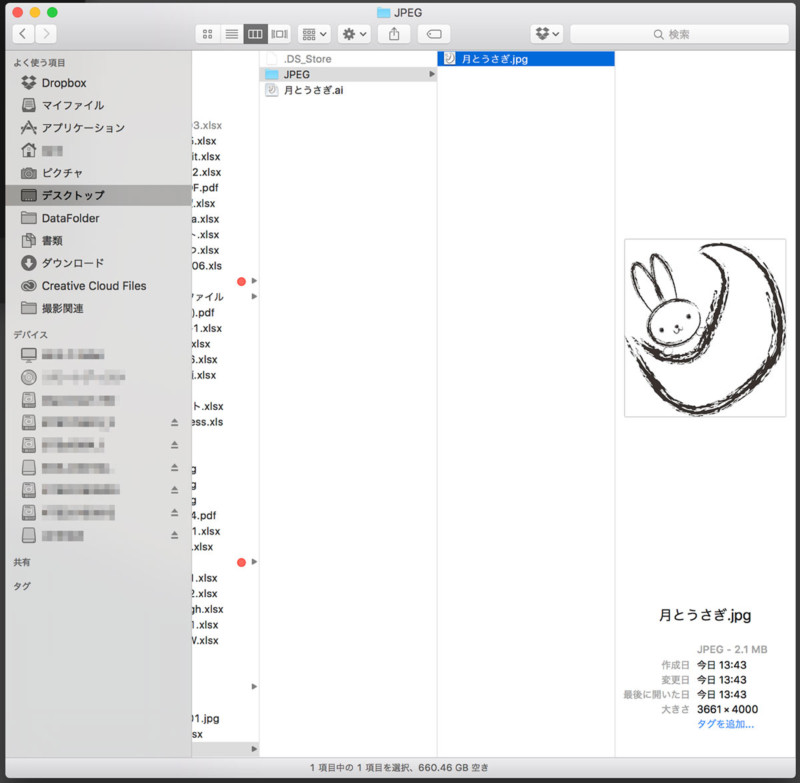
※こちらはイラレから生成されたjpgになります。ジャギもなく綺麗に出力出来ました。
イメージプロセッサーを起動しよう
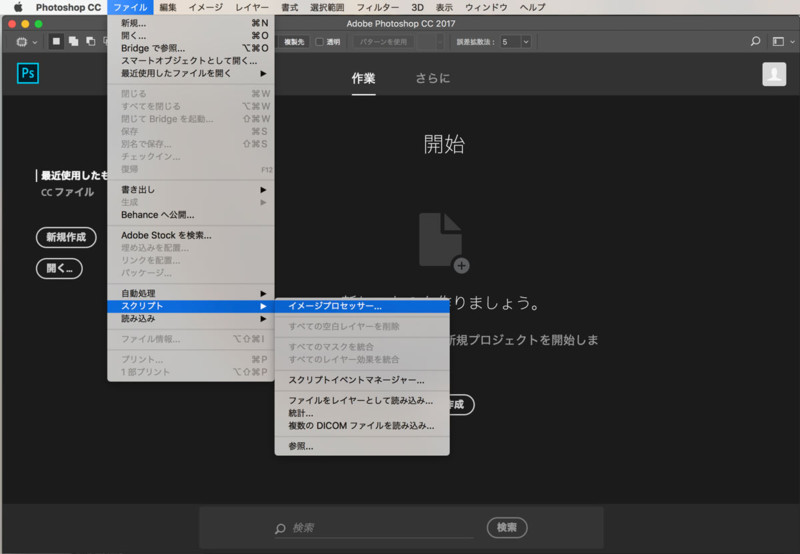
Photoshopで、ファイル/スクリプト/イメージプロセッサーを選択します。

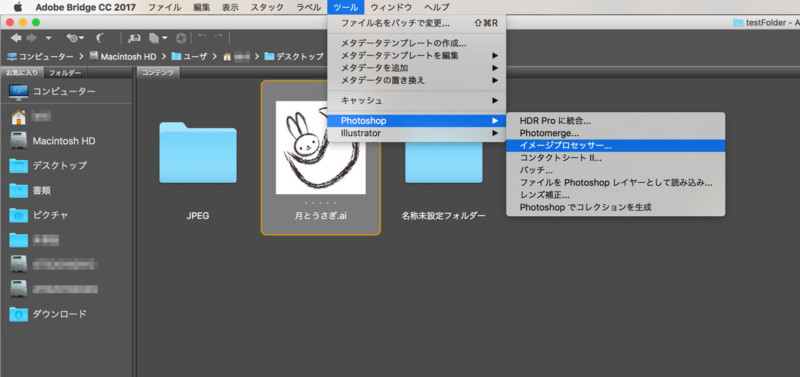
ちなみに、Bridgeからは、ツール/Photoshop/イメージプロセッサーを選択します。
これを選択すると、Photoshopが起動します。

※生成後の画像のため、いらんフォルダも見えてしまっています、すみません。。
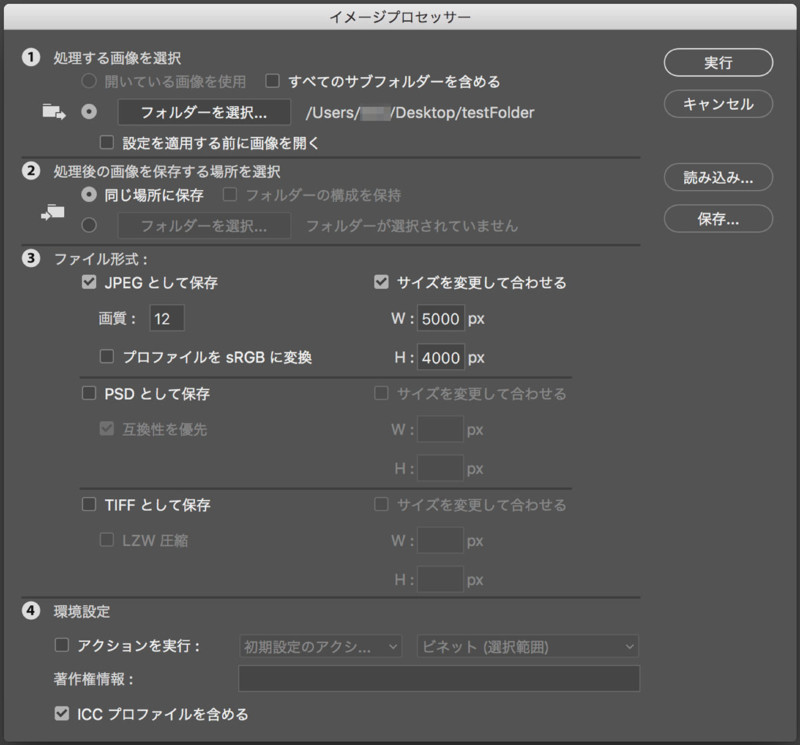
イメージプロセッサーの見方
イメージプロセッサーはこんな感じで表示されます。

処理する画像を選択する
適当なフォルダを作っておいて、そこに該当のファイルを入れておいたうえでフォルダを選択しちゃったほうが後々楽です。
処理後の画像を保存する場所を選択
フォルダを選択した方が見やすくもあります。
同じ場所に保存する場合は、形式に対応した名前のフォルダが自動生成されます(JPEGなら名前が「JPEG」というフォルダが生成)
ファイル形式
JPEG、PSD、TIFFの形式を選べます、3つ全部選択することも可能。
また、サイズを変更出来ますが、画像のフィットを使ったことがあれば、イメージは容易いです。
サイズを大きくしたい場合は長辺の上限、小さくするなら下限を決められます。
例として、サイズ変更をW:1000 H:1000に指定し、W:200 H:100の画像を処理すると、生成される画像はW:1000 H:500となります。
どちらかを指定しない、ということも出来るので、単純に横(ないしは縦)のピクセルサイズを合わせる、ということも可能です。
環境設定
アクションも付与することが出来ます。こうなるとバッチ処理の上位版と言っても良いかもしれないですね。
ICCプロファイルはどちらでも良いかと思いますが、私はチェック入れておくことがほとんどです。
実行
今回は「同じ場所に保存」を選択したので、JPEGというフォルダが生成され、その中に指定したサイズのJPGが保存されます。

どのくらいまで対応できるのか
PCスペックにもよりますが、実際に使用したときは、30000以上のイラストレーターファイルを一気にJPG変換できています。
超絶便利すぎる……!!!!
枚数が増えればそれなりに時間はかかるけど、寝放置しちゃえば問題ナッシングだね!
対応する拡張子を調べてみた
せっかくなので、よく個人的に使用する拡張子を調べてみました。
大量に変換する/しないに関わらず、知っておくと便利ですね。
変換できる拡張子
- .RC2, .NEF ARW/SR2などのRAWデータ
- .ai
- .eps
- .jpg
- .mov
- .mp4
- .mxf
aiやeps、そしてpdfの3種が変換できるのは非常に有用性が高いです。
。
movやmp4、そしてmxfといった動画ファイルも変換できるのには驚きました。
ちなみに動画ファイルは再生開始の0秒目が出力されます。
変換できない拡張子
- .png
- .gif
- .txt
- .doc
- .docx
- .xls
- .xlsx
- .ppt
- .pptx
pngやgifが出来ないのはちょっと悲しいですが、これらはバッチ処理でどうにかすれば良いので無問題。
とはいえ、こいつらは間違って同じフォルダに同梱しておくと処理がストップしちゃうみたいなので注意が必要です。
書類やプレゼンテーションなどは一旦pdfに変換してからやれば大丈夫ですが、正直これらをわざわざjpgにする必要性があるかどうかというところですね。
コンタクトシートだったり一覧表示を紙やwebで表示させたいときとかに利用するのがいいのかしら。
まとめ:灯台下暗しすぎた
今まではアクションをガンガン作り込んでバッチ処理したり、バッチ処理が止まってしまわぬか監視したりとストレスがハイパーやばかったのですが、これを知れてめちゃくちゃ仕事が捗るようになりました。
しかしながら、アクションやバッチ処理のイメージが強すぎたのと、イメージプロセッサーの機能がここまで柔軟とは思っていなかったので見落としてしまっていました。
webや紙のデザイナーはもちろんですが、イラストレーターの方はわざわざ「書き出し」で一つ一つjpg生成している方もいるかもしれませんので、こちらの情報を共有しておきます(と言いつつ、基礎知識だったりして)。





コメント